前面講解如何挑選 packages 和 查看 package 資訊,相信大家都了解 packages吧!
那接下來我們就用 url_launcher 來實作看看吧!
現在我們有一個需求是要有url 後 ,要開啟網頁
看完了 Usage 和 Example 應該是符合需求的
Example
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
final Uri _url = Uri.parse('https://flutter.dev');
void main() => runApp(
const MaterialApp(
home: Material(
child: Center(
child: ElevatedButton(
onPressed: _launchUrl,
child: Text('Show Flutter homepage'),
),
),
),
),
);
Future<void> _launchUrl() async {
if (!await launchUrl(_url)) {
throw Exception('Could not launch $_url');
}
}
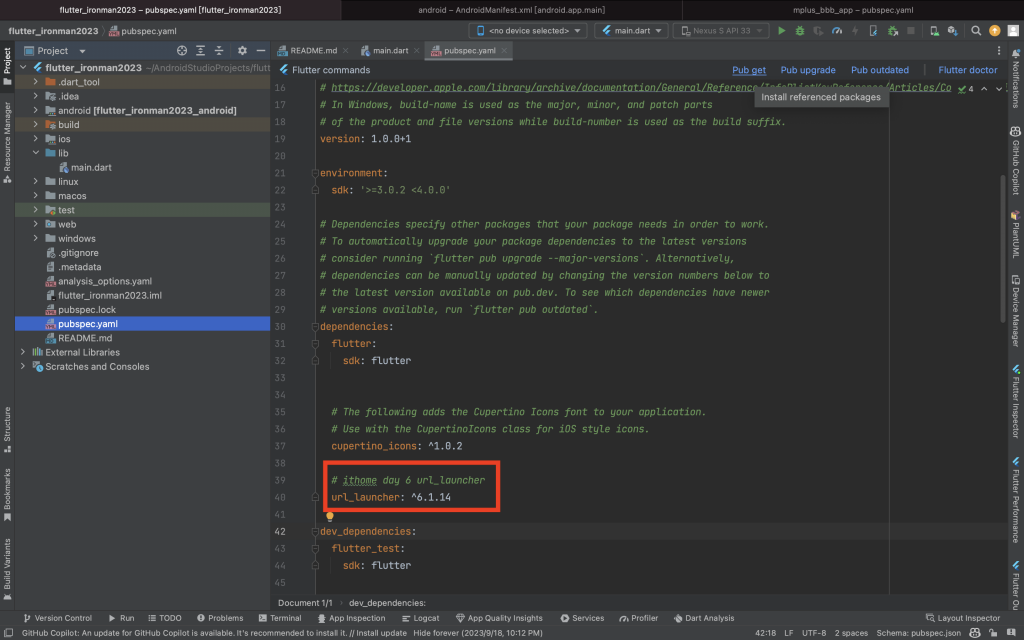
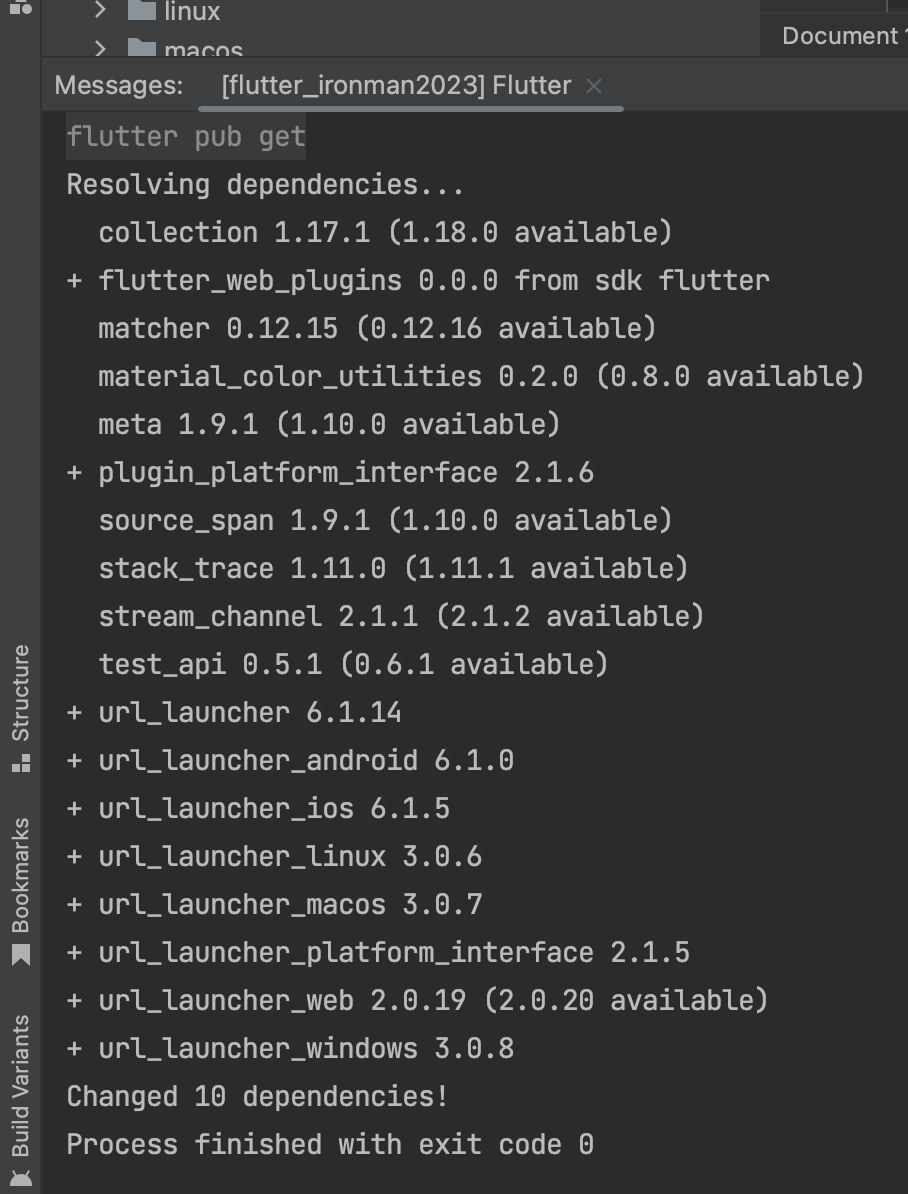
直接在 pubspec.yaml 加上 url_launcher: ^6.1.14 ,然後pub get
dependencies:
url_launcher: ^6.1.14


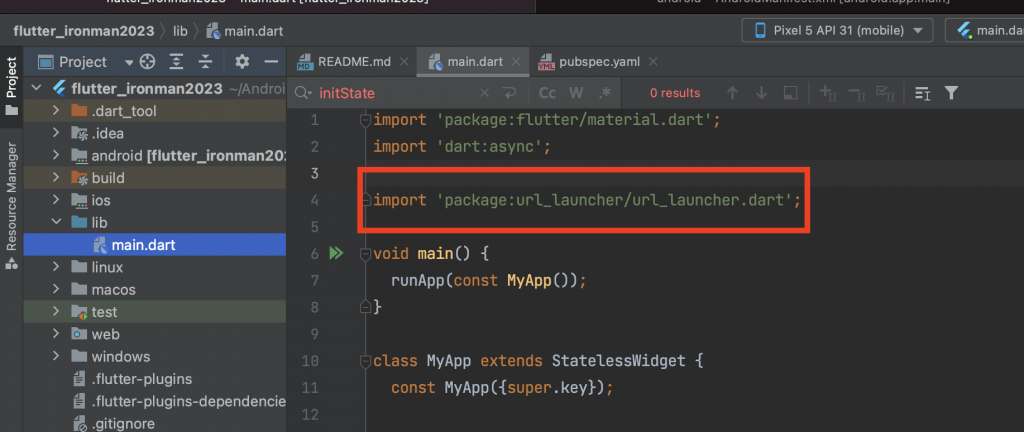
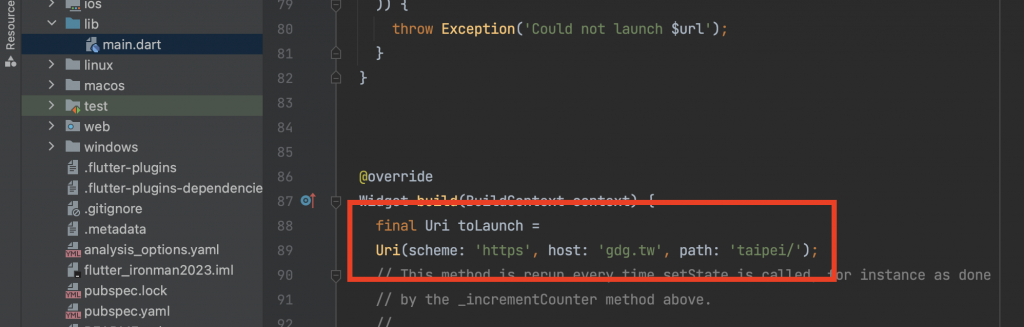
在 /lib/main.dart 加入 程式 和 要開啟的網址 gdg.tw
import 'package:url_launcher/url_launcher.dart';

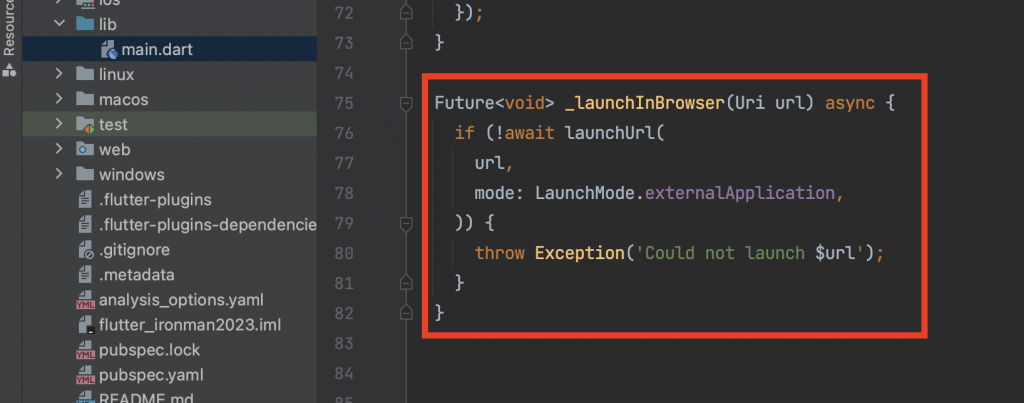
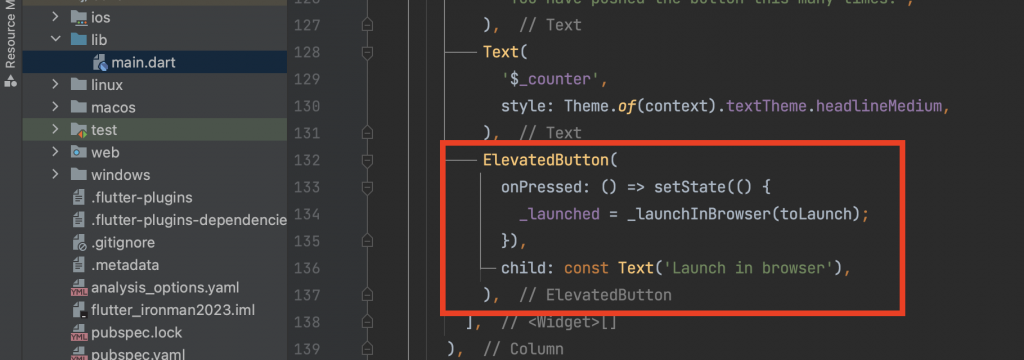
新增future
宣告網址
新增按鍵
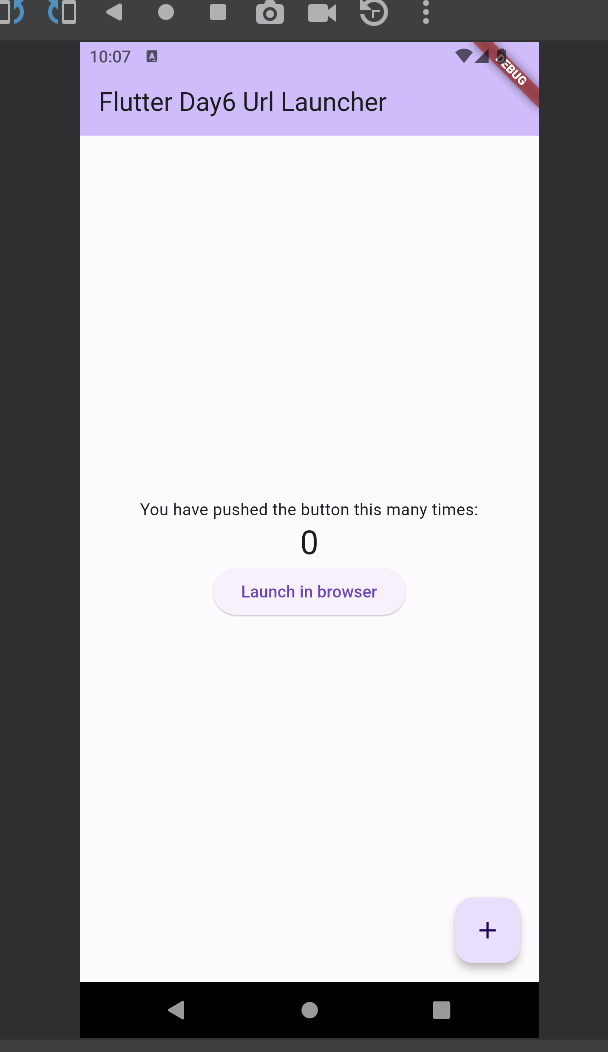
畫面一
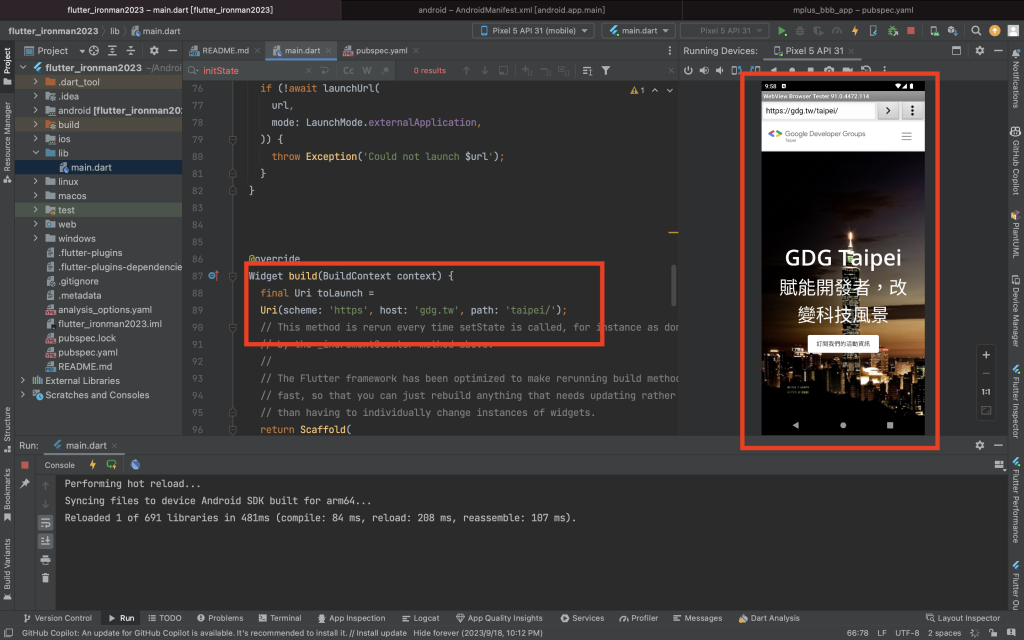
按下按鈕開啟 gdg.tw
看起執行結果是符合需求的,那就成功啦
